Y축에 콤마가 없을 때
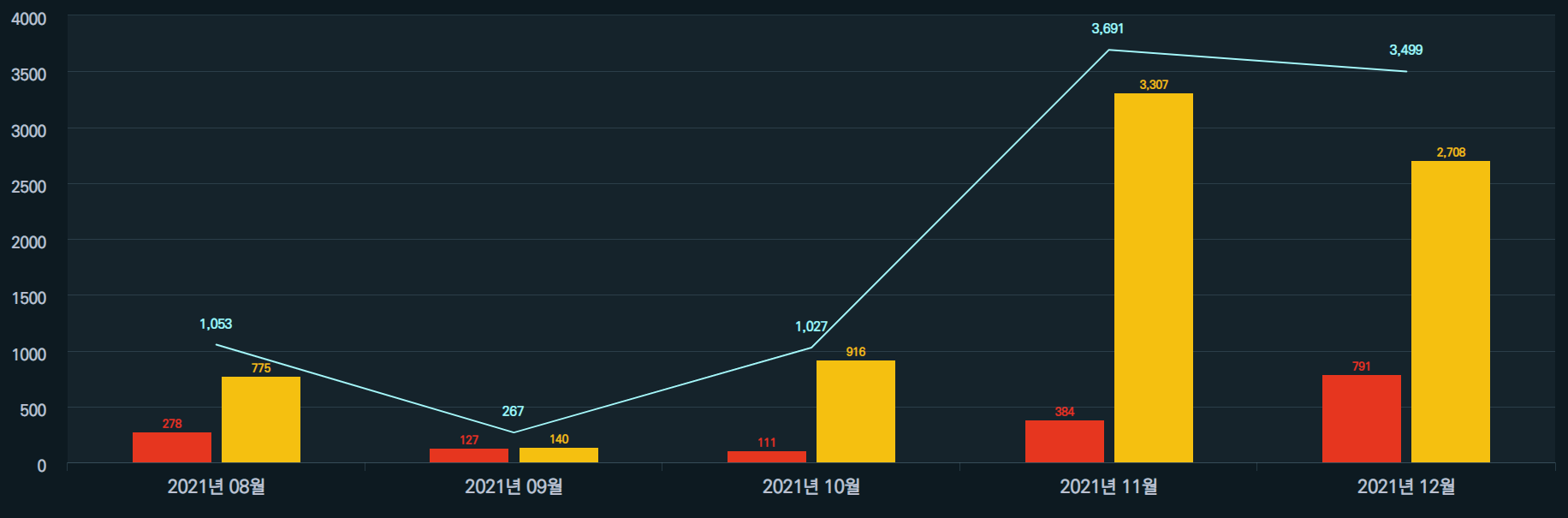
옵션 노가다를 통해 이쁘게 멀티 차트를 만들었다. 짜잔✨

이제 차트 옵션은 그만 건드리고 싶은데 자꾸만 내 발목을 잡는 Y축의 묘하게 휑~한 느낌. 데이터 라벨에도 툴팁에도(스크린샷에는 보이지 않지만) 동일하게 3자리 콤마를 찍어줬는데 Y축에만 없으니, 일관성이 떨어지면서 자꾸만 신경이 쓰이기 시작했다. 어쩌면 차트의 라벨에는 콤마를 찍어주지 않는 게 국룰일지도 모른다는 합리화를 하면서 며칠을 고민했는데... 결국은 바꾸기로 결정했다!
language 옵션 설정하기
짧은 영어로 구글링을 해보면 역시나, 스택오버플로우에 이미 여러 사람들이 고민하던 흔적이 남아있다. 나는 이번에 세부 옵션을 설정할 수 있는 Highcharts.chart() 메소드와 글로벌 옵션을 설정할 수 있는 Highcarts.setOptions() 메소드가 구분된다는 걸 처음 알았다.
Highcharts.setOptions({
lang: {
thousandsSep: ','
}
}); 리액트에서 적용하기
리액트에서도 방법은 동일하다. HighchartsReact 컴포넌트를 렌더링하기 전에 setOptions() 메소드를 호출하면 된다. 단, 메소드를 호출하는 타겟이 HighchartsReact가 아니라 Highcharts임을 유의하자.
import React from 'react';
import Highcharts from 'highcharts';
import HighchartsReact from 'highcharts-react-official';
Highcharts.setOptions({
lang: {
thousandsSep: ',',
},
});
const ChartComponent = () => {
return (<HighchartsReact highcharts={Highcharts} />);
}yAxis.labels.format 옵션 추가하기
language 설정만 한다고 해서 곧바로 포맷팅이 적용되지 않는다. 포맷이 필요한 라벨에 format 옵션을 별도로 지정해줘야 한다. 스택오버플로우에 이 부분이 생략되어 있어서 나는 한참 삽질을 했다.
yAxis.labels.format 옵션을 사용하면 단위를 붙일 수도 있고, 원하는 날짜 포맷으로 지정할 수도 있다. Format String을 참고하면, 콤마를 찍기 위해선 ,.0f 포맷을 사용해야 함을 확인할 수 있다.
yAxis: {
labels: {
format: '{value:,.0f}'
}
},공식 문서에 따르면 Number 타입의 포맷에 온점(.)과 콤마(,)를 각각 사용할 수 있지만 language setting에 따라 렌더링이 결정된다고 한다. 실제로 language 설정 없이 포맷 옵션만 설정하면 콤마 대신 공백 한 칸이 렌더된다.
Y축에 콤마가 있을 때
편-안해졌다.

'💻💀 > 개발' 카테고리의 다른 글
| [Monorepo] 여러 패키지에서 React Context Instance 공유하기(feat. Module Federation) (1) | 2022.07.31 |
|---|---|
| [Monorepo] Jest 실행 때 자꾸 SyntaxError가 난다면 Babel 설정을 다시 해보자 (0) | 2022.07.24 |
| [JS] JavaScript에서 CSS 변수 값 사용하기 (0) | 2021.10.24 |
| 폴리필(Polyfill)이란 (0) | 2021.09.26 |
| [CSS] :nth-last-child() 가상 클래스를 사용해 요소가 x개일 때 전체 선택하기 (0) | 2021.09.24 |